android
그라데이션 효과 적용하는 방법
boywin1992
2022. 5. 22. 11:06
728x90
핵심 코드
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="270"
android:centerColor="#FF0000"
android:endColor="#000000"
android:startColor="#FFFFFF" />
</shape>그라데이션 효과 적용하는 방법
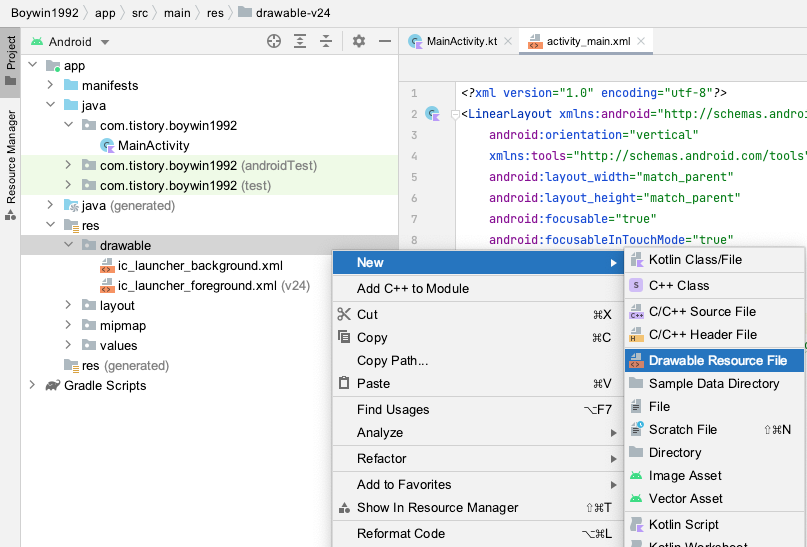
아래 위치에 그라데이션 파일을 생성합니다.
res\drawable\gradation.xml

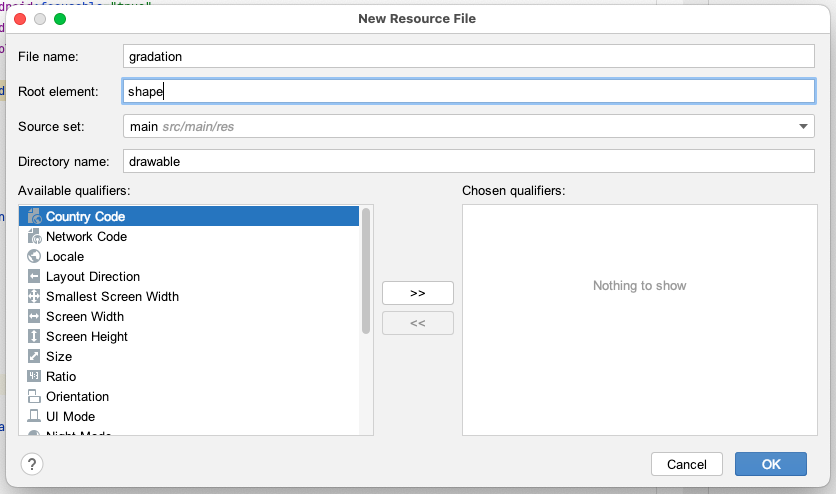
아래는 새로운 리소스 파일을 생성하는 창입니다.
Root element 를 shape 로 입력해야 합니다.
하지만 생성 이후에 변경해도 문제될 부분은 없습니다.

생성된 리소스 파일에 아래 코드를 입력해 줍니다.
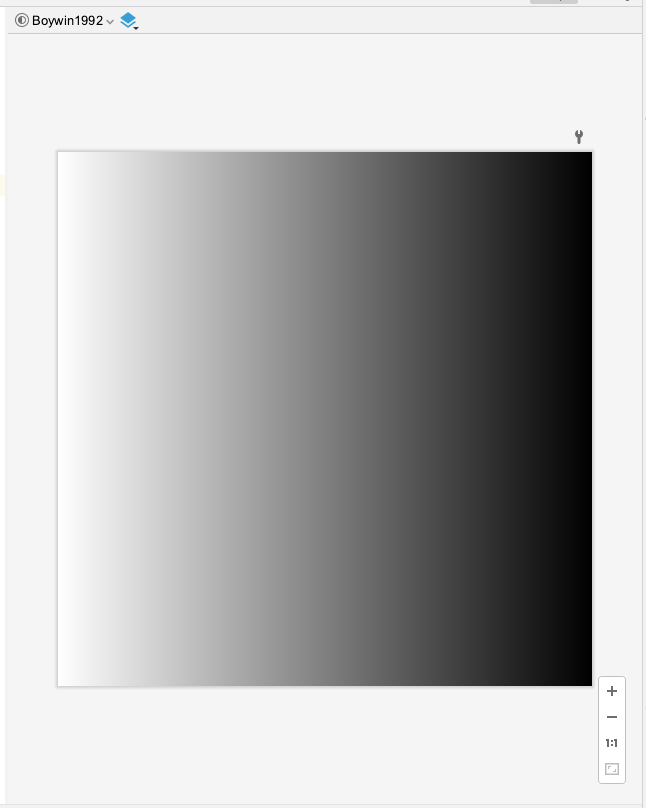
아래 코드에서는 흰색으로 시작해서 검정색으로 끝나는 그라데이션을 제작해 보았습니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="0"
android:endColor="#000000"
android:startColor="#FFFFFF" />
</shape>위 코드 대로 입력을 하셨다면 아래와 같은 화면이 출력될 것입니다.

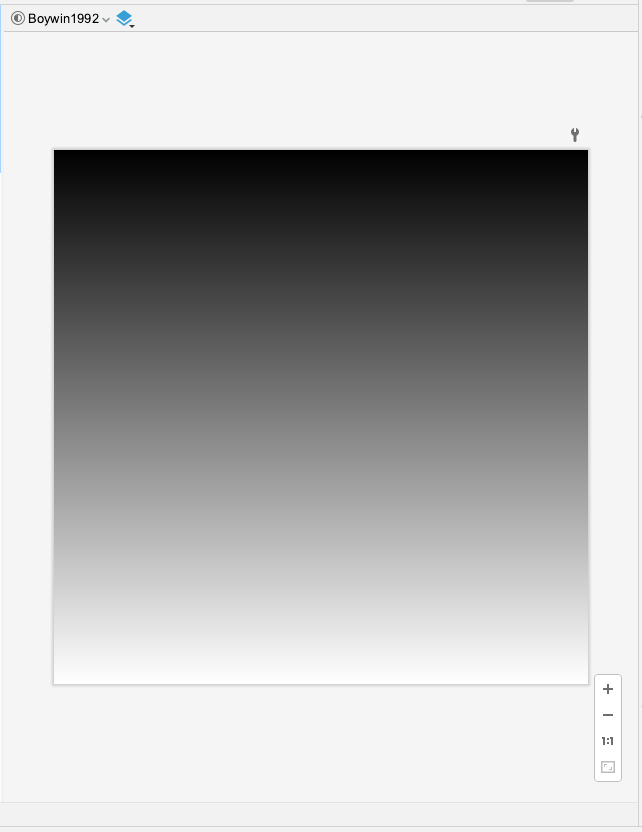
그라데이션의 방향을 변경하고 싶다면
android:angle="0"부분의 값을 변경하면 됩니다.



아울려 아래와 같이 centerColor 속성을 추가하면 중간 영역의 그라데이션 색상을 추가할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="270"
android:centerColor="#FF0000"
android:endColor="#000000"
android:startColor="#FFFFFF" />
</shape>728x90